Facts About Web Design Tampa Uncovered
Table of ContentsRumored Buzz on Mobile Friendly Website DesignThe 4-Minute Rule for Web Content AgencyThe Buzz on Mobile Friendly Website DesignHow Web Design Florida can Save You Time, Stress, and Money.Little Known Questions About Creative813.Ecommerce Website Design Can Be Fun For Anyone
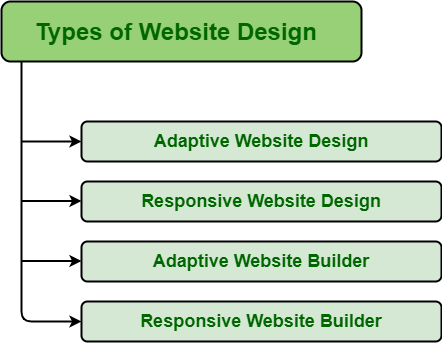
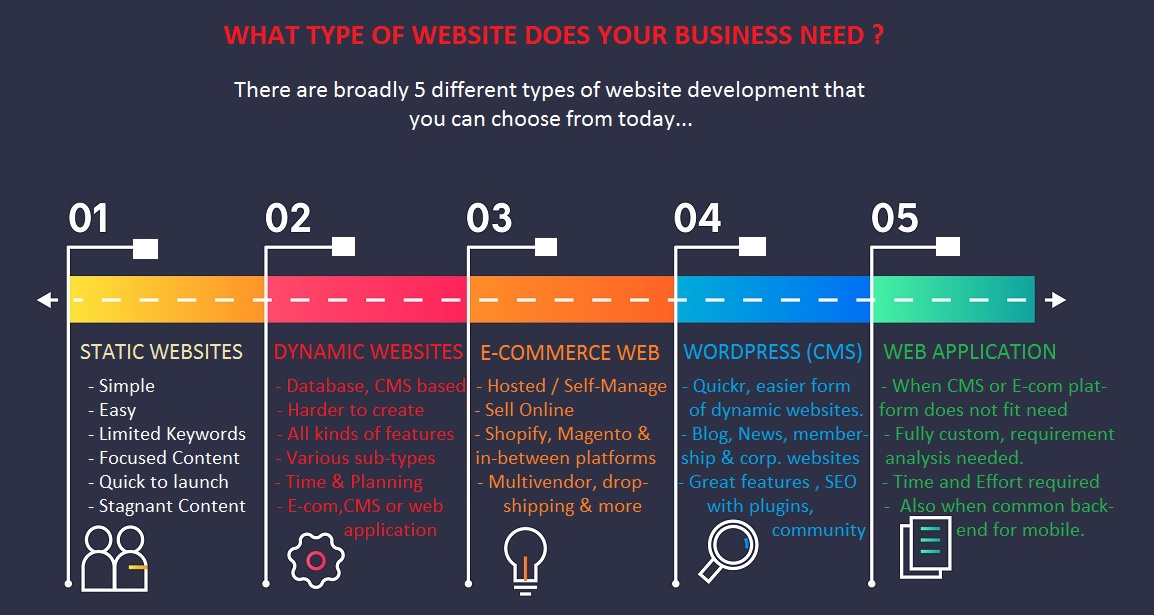
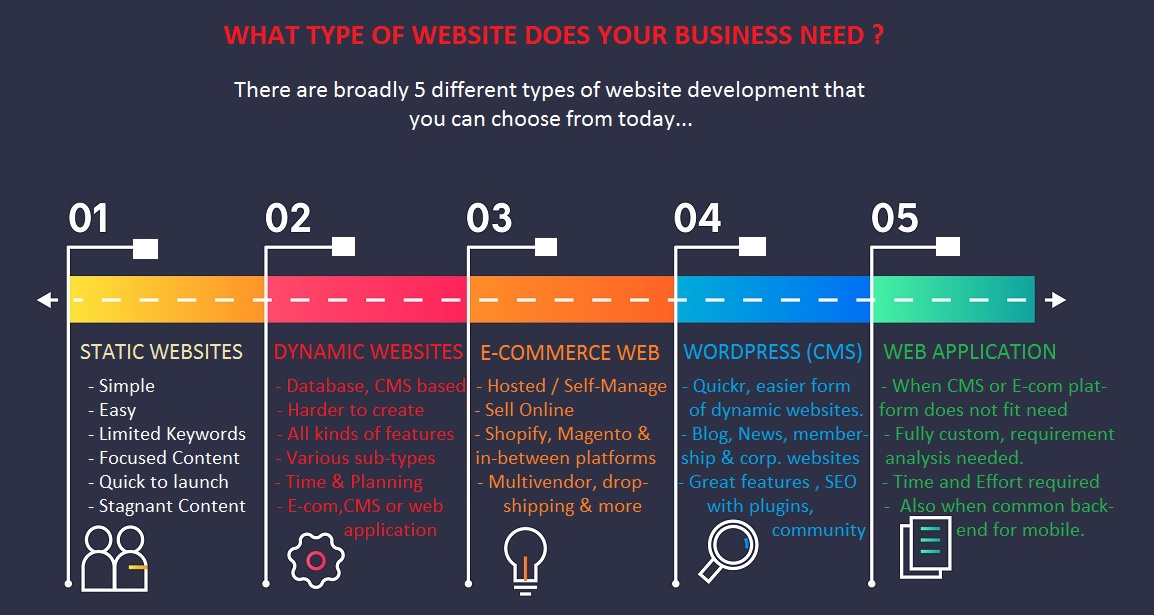
Web style is the act of making and developing a website for the web. Developing an internet site calls for added abilities and resources, such as software coding and also establishing, the style aspect usually focuses on the individual interface as well as experience.To achieve this, internet designers will frequently make use of various website design as well as designs depending on the site's designated feature and also usage. Learn more: Kinds of site design, Right here is a listing of various internet site styles and when it's best to use every one: Single web page, Single web page designs are web sites that share every one of their information on a solitary web page.
When establishing the layout, numerous business and also organizations use a direct trip or story to produce a circulation to the details being relayed to visitors. This kind of layout can be really functional due to the fact that it has lots of special uses. For example, it can be used to sell products, informing the firm's tale as the page advances, or it can be made use of for musicians to share their tale as well as portfolio.
Some Known Factual Statements About Mobile Website
Many frequently, the website is produced utilizing standard code, such as HTML or CSS, as well as has a collection number of websites, which can aid generate a low-cost for the site's development. Due to its basic model as well as limited capability to engage with site visitors, fixed web sites are usually made use of to communicate information, as opposed to sell items as well as services.
The code to create these types of web pages often requires something with a little extra convenience, such as Java, Manuscript, PHP or ASP. Due to the fact that of their even more intricate model and design, vibrant sites can set you back a little more money, and occasionally have a longer lots time compared to fixed sites.

The Buzz on Tampa Web Design


Dealt with design, A set design permits designers to produce a site that does not alter no issue the size of the window or screen. The website makes use of a stringent resolution and will open up to those specific dimensions whether the customer is seeing it on a mobile phone or computer display. The rigorous resolution can assist designers develop a specific web site format which they know will certainly stay constant on every browsing tool.
Types of site formats, Below is a listing of different web site designs and also which sites profit one of the most from them: F-shape design, The f-shape format creates a website layout that complies with the basic viewing pattern of the website's site visitors. Scientific research studies have actually located that web site users frequently view and move their eyes across a webpage creating an F or E form.
Web Design Tampa Things To Know Before You Buy
These kinds of designs are most usual for internet sites that you could look here present a great deal of alternatives for users to pick from, such as information web sites and also internet search engine, enabling individuals to scan the choices quickly as well as choose. Z-shape design, The z-shape layout is really comparable to the f-shape layout, other than it targets a various team of people.
Z-shape designs are typically most efficient for websites that have a particular objective, such as having consumers sign up for a service or acquire a product. Creating a button that navigates customers to the next step of firm interaction and also putting it along the z-shape course can assist increase client outreach and revenue.
Several of the most common websites that utilize a grid of cards layout are video streaming sites that present picture previews for their different video choices. They display each of the sneak peeks as cards in a grid system, and the variety of visible video clip options adjustments based on the size of the display.
How Web Design Florida can Save You Time, Stress, and Money.
Split display, A split screen layout splits an internet site into 2 areas that users can choose to check out. This layout works well for firms as well as companies that have two pieces of web content that are similarly important to their organization as well as consumers. For instance, an apparel business that markets women's as well as males's garments could utilize the split screen layout to advertise their items.
Taken care of sidebar, The taken care of sidebar format positions a fixed menu of choices for customers on the left or best side of the web page. This sidebar food selection gives visitors with quick as well as helpful navigation options, permitting them to explore the site a lot more easily. The fixed sidebar design frequently works ideal with web sites that have a limited variety of more tips here web pages to pick from, such as companies that offer one significant product.
Business and organizations commonly use this design to develop a cosmetically pleasing web page while directing users to a particular location of the website. An organization may utilize the larger section of the website to show an image or business slogan, while utilizing the smaller side to motivate customers to load out their contact information to find out regarding unique sales see here as well as promos - Mobile Friendly Website design.
10 Simple Techniques For Mobile Friendly Website Design
As a result of its capacity to attract customers, the unbalanced layout is often made use of on a web site's homepage. Included photo, The featured picture design positions a famous and big image at the top of the page to attract customers (Creative813). A lot of often, the featured picture is an image of a prominent item that a business or organization is marketing.